Lichess content toevoegen
Lichess content
In navolging van het toevoegen van content uit You Tube kanalen en Chess.com , in een eerder artikel, is het de beurt aan de lichess opties om content in te voegen op een website.
In lichess kan je kiezen uit verschillende parameters wat uw bordset en achtergrond betreft.
- Themes : stelt het bord voor
- pieceSet : stelt de stukkenset voor
- bg : stelt debackground of achtergrond voor
Lichess Overall Parameters voor theme,pieceSet and background
theme:
brown, wood, wood2, wood wood4, maple, maple2, horsey, leather, blue,
blue2, blue3, canvas, blue-marble, ic, green, marble, green-plastic,
olive, grey, metal, newspaper, purple, purple-diag, pink
pieceSet:
cburnett, merida, alpha, pirouetti, chessnut, chess7, reillycraig,
companion, riohacha, kosal, leipzig, fantasy, spatial, celtic,
california, caliente, pixel, maestro, fresca, cardinal, gioco, tatiana,
staunty, cooke, monarchy, governor, dubrovny, icpieces, mpchess,
kiwen-suwi, horsey, anarcandy, shapes, letter, disguised
bg: light, dark, system
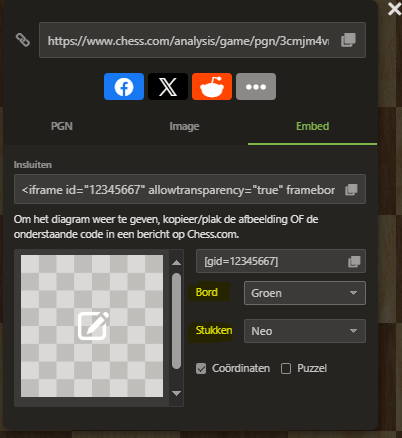
Dus deze parameters kan je substitueren in onderstaande Embed code voorbeelden (invoeg code). Weg dus de aftandse American Style groen/witte velden en basic figuren, opschoon je die in de "Embed" tab op de chess.com/analysis kan tunen , zie afbeelding hieronder.
Bij lichess is dat slightly anders en moet je die manueel in de code aanpassen, dat is minder handig want je moet toch iets meer van de API kennen, en errorprone. Vandaar dat ik de parameter keuze opties (theme,bg,pieceSet) hierboven opname.
Ik publish de code die me het beste resultaat geeft op google Blogger, maar het kan altijd beter . Dus als iemand de representatie nog kan verbeteren , dan hoor ik het graag in een reactie.
1. Lichess puzzle of the day
Om de "puzzle of the day" toe te voegen , voeg je de volgende code in , in de html-weergave. Dat doe je door de pencil in de linker bovenhoek van je blog, te openen.
De embed code
Wat stat er in de embed code ?
- theme : oftewel bord worden bruin/witte velden
- bg : oftewel de achtergrond buiten het bord en/of eventueel notatie gedeelte
- pieceSet=<keuzeoptie ze boven> kan je voor andere stukken opteren.
Hoe weet je nu welke "value" je voor "parameter" moet kiezen ?
Welnu klik of je gebruikersprofiel in lichess en bekijk de bord en stukkeuze opties (=values). Om de naam te kennen van de schaakstukken set hover je over het stuk naar keuze. In dit geval staat mijn pijl boven de stukkenset "leipzig" genaamd (zie onderstaande afbeelding) . De "parameter" is "pieceSet", de "Value" is hier dus "leipzig"
<iframe src="https://lichess.org/training/frame?theme=brown&bg=dark&pieceSet=chess7" style="width: 400px; aspect-ratio: 10/11;" allowtransparency="true" frameborder="1"></iframe>
In het code deel hierboven is de pieceSet=chess7
Kopieer bovenstaande Embed Code in je HTML weergave. En dat heeft volgende onderstaande weergave
2. Het invoegen van een ganse studie (in zijn geheel) of één hoofdstuk (1 diagram)
Druk onderaan op de "Delen/Share" Button

Dan krijg je de volgende opties
- Studie url om de ganse studie in te voegen
- Huidig hoofdstuk URL. Selecteer vooraf je game in dat chapter alvorens op delen te drukken !
- Ingeal je een positie wil tonen, kopieer dan de Fen

Nemen we huidige hoofdstuk URL
https://lichess.org/study/embed/qm7htDtc/mMgSFk7W#0
En voegen we dit als volgt in, in de HTML weergave
<iframe width="600" height="371" src="https://lichess.org/study/embed/qm7htDtc/mMgSFk7W#0" frameborder=1></iframe>
As per Lichess API documentatie geeft dit , onderstaand resultaat.
Persoonlijk vind ik het niet OK,
- want via de elipsis (drie verticale dots) in het midden word je naar de ganse studie geforward
- het kader oogt niet, er is een blanco zone waar de zetten zouden moeten staan.
Na een aantal aanpassingen merkte ik op dat in vergelijking met de puzzle of the day. Het notatiegedeelte enkel zal verschijnen bij een minimale pixel breedte. Om de juist de fit met het werkblad te hebben heb ik dit aangepast naar 584px (pixel) . De aspect ratio moet ook 10/11 blijven anders heb je kader half zo hoog en krijg je een scrollbar wat niet handig is. Op die manier krijg de controle buttons << < > >> en het bord alsook de notatie samen in een dynamische 'image insert' zonder daarbij een scrollbar nodig te hebben.
De door mij meest optimale code ziet er dan als volgt uit. Op te merken valt dat de pieceSet die ik opnam helaas geen uitwerking heeft. Als iemand weet waarom hoor ik het graag.
De door mij aangepaste Embed Code :
<iframe src="https://lichess.org/study/embed/qm7htDtc/mMgSFk7W#0?theme=brown&bg=dark&pieceSet=chess7" style="width: 584px; aspect-ratio: 11/11;" allowtransparency="true" frameborder="5"></iframe>
Het resultaat, hieronder